Web designers use flags as a convenient shorthand to stand for languages on multilingual websites. For example, a site available in French, English, Spanish and Japanese might show a French flag, a Union Jack (or an American flag), a Spanish flag and a Japanese flag. Unfortunately there are a lot of problems that the use of flags in language selectors invites, especially for languages that are used by several countries, like German, Spanish, English, French and Chinese.
There are lots of people who may be offended – or at the very least, perturbed – by an American flag to represent English: Canadians, British people, Australians and New Zealanders for example (and you may also offend Americans who recognise their dialect doesn’t represent the totality of the English-speaking world). A Union Jack for English may offend or confuse non-British, but English-speaking, users like Americans, South Africans, Canadians and Irish people. If you want to mark a specific dialect of a language, write something like Português do Brasil or Português brasileiro rather than using a Brazilian flag. And sometimes the flag doesn’t even match the dialect being used; examples include websites that have an English option that’s marked with the Union Jack, but the site itself is full of American spellings (or vice versa, where the American flag is used, but the English variant used is a Commonwealth version), or even worse, Brazilian Portuguese websites that use the flag of Portugal (which can confuse European or African Portuguese-speakers visiting the site and expecting European Portuguese).
Not to mention there are some countries that have multiple languages: India, China, Belgium, Nigeria, South Africa, Switzerland and Canada, for example. What language would you choose if you used an Indian flag? It could represent Hindi, Gujarati, Punjabi, English or Kannada, amongst others.
Bad:
 Deutsch – German is also spoken in Switzerland, Austria and Belgium.
Deutsch – German is also spoken in Switzerland, Austria and Belgium. English – English is spoken in multiple countries, not just the UK. The Union Jack is preferable to the American flag, since English did originate in one of the UK’s constituent countries, not the US. But it’s still not a good choice.
English – English is spoken in multiple countries, not just the UK. The Union Jack is preferable to the American flag, since English did originate in one of the UK’s constituent countries, not the US. But it’s still not a good choice. English – Using an American flag can be annoying or offensive to British, Canadian, Australian and other non-American speakers. English did not originate in the US.
English – Using an American flag can be annoying or offensive to British, Canadian, Australian and other non-American speakers. English did not originate in the US. English – Using the flag of England may be confusing if you don’t recognise it.
English – Using the flag of England may be confusing if you don’t recognise it. Español – Using a Spanish flag may be confusing if you’re using a Latin American Spanish dialect. Also, Castilian Spanish is one of many languages spoken in Spain; others include Basque, Catalan and Galician.
Español – Using a Spanish flag may be confusing if you’re using a Latin American Spanish dialect. Also, Castilian Spanish is one of many languages spoken in Spain; others include Basque, Catalan and Galician. Español – Spanish is spoken elsewhere, and Spanish did not originate in Mexico. Using a Mexican flag to represent Latin American Spanish is wrong. There are many other Spanish-speaking countries in Latin America, including Guatemala, Argentina, Honduras, El Salvador and Colombia.
Español – Spanish is spoken elsewhere, and Spanish did not originate in Mexico. Using a Mexican flag to represent Latin American Spanish is wrong. There are many other Spanish-speaking countries in Latin America, including Guatemala, Argentina, Honduras, El Salvador and Colombia. Português – Using a Portuguese flag can confuse or annoy Brazilian users if you’re using Brazilian Portuguese despite using the Portuguese flag. If the flag of Portugal is used to label Brazilian Portuguese, it may also mislead users who may be expecting European or African Portuguese because of the flag.
Português – Using a Portuguese flag can confuse or annoy Brazilian users if you’re using Brazilian Portuguese despite using the Portuguese flag. If the flag of Portugal is used to label Brazilian Portuguese, it may also mislead users who may be expecting European or African Portuguese because of the flag. Português – Potentially misleading or offensive to users from Portugal, Cape Verde or other countries that speak Portuguese. Portuguese did not originate in Brazil.
Português – Potentially misleading or offensive to users from Portugal, Cape Verde or other countries that speak Portuguese. Portuguese did not originate in Brazil.
There are a few cases when there’s a one-to-one correspondence between language and the country associated with it, like Japanese, Turkish and Danish. But with large pluricentric languages like Chinese, English, Portuguese, French, Spanish and German, it’s not a good idea to have languages indicated with flags.
Countries like South Africa, India and China have large numbers of official or common languages. What language would a South African, Indian or Chinese flag represent? China alone contains nearly 300 languages. India has sixteen recognised languages. South Africa has eleven official languages. Not to mention that Mandarin Chinese is a pluricentric language that’s spoken outside Mainland China, as is Cantonese.
Examples of what not to do seen in the wild:
Panic.com blog: English is labelled with an American flag on the blog page, and Japanese is labelled with a Japanese flag – and with its own name in kanji and an English translation. These flags are redundant.

I like Panic. I use their Coda product regularly. But it’s a shame to see them resorting to this frustrating trope, especially with the American flag used for English. Just label the languages without the flags – the names are already there. The flag is admittedly less of a problem for Japanese than it is for English, but I stand by the principle that is never a good idea to label languages with flags.
This French lyrics site offers an English translation, which is indicated with a Union Jack. The word ‘English’ would be better and more recognisable – people visiting the site from the US, Canada or other countries may think the Union Jack button without an accompanying ‘English’ label means they’re being taken to a UK-centric site.

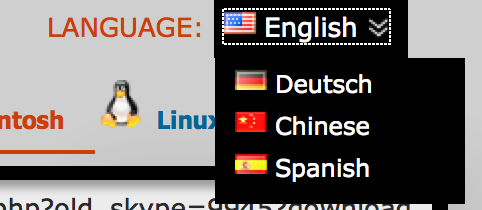
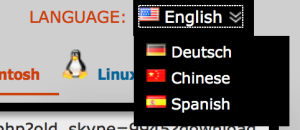
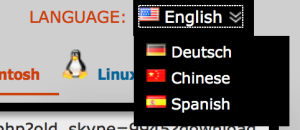
At oldapps.com, flags are used for languages. An American flag is used for English – again, English did not originate in the US. They didn’t use a Mexican flag for Spanish, did they? Even worse, Chinese and Spanish are labelled in English instead of in their own languages, though German says ‘Deutsch’ as it should. It’s not even consistent. I can say that this is the worst language selector I’ve ever seen.

Don’t use flags for languages.
Here’s what you can do instead:
Languages
- Deutsch (Deutschland)
- Deutsch (Österreich)
- Deutsch (Schweiz)
- English (UK)
- English (US)
- English (Canada)
- Español (España)
- Español (Latinoamérica)
- Français (France)
- Français (Belgique)
- Français (Canada)
- Português (Brasil)
- Português (Portugal)
Countries
 Click for UK orders
Click for UK orders Click for US orders
Click for US orders
If you’d like to read a blog dedicated to the criticism of flags to indicate languages, you can visit Flags are not languages – an excellent resource for anyone developing multilingual websites.